#devcontainer
#vscode
#dev
Article publié le 2 mars 2023
·5 min de lecture
Avec l'augmentation du travail à distance, la collaboration sur des projets de développement peut être difficile. Les développeurs peuvent avoir des configurations d'environnement de développement différentes, ce qui peut entraîner des problèmes de compatibilité lorsqu'ils travaillent ensemble. C'est là que les DevContainers de VSCode entrent en jeu. Les DevContainers sont des conteneurs Docker qui contiennent tous les outils et extensions nécessaires pour travailler sur un projet spécifique. Ils permettent aux développeurs de travailler dans un environnement de développement cohérent, quel que soit leur système d'exploitation ou leur configuration. De plus, les DevContainers peuvent être partagés entre les membres de l'équipe pour une collaboration plus facile et plus efficace.
Dans ce tutoriel, nous allons vous montrer comment partager un environnement de développement en utilisant l'extenstion DevContainers pour Visual Studio Code.
💡 Une des contraintes est que si cet outil est utilisé, les développeurs doivent nécessairement utiliser Visual Studio Code comme IDE. Ici le lien vers le téléchargement de VSCode pour Windows, MacOS et Linux.
Installation de Docker 🐳
Pour pouvoir utiliser cette fonctionnalité de l'éditeur VSCode, il est nécessaire d'installer Docker:
- Windows et MacOS: suivre la documentation officielle sur l'installation de Docker Desktop
- Linux: suivre la documentation officielle disponible ici, puis exécutez cette commande pour intéragir avec le daemon docker avec l'utilisateur actuel:
sudo usermod -aG docker $USER.
Installation de l'extension VSCode 📦
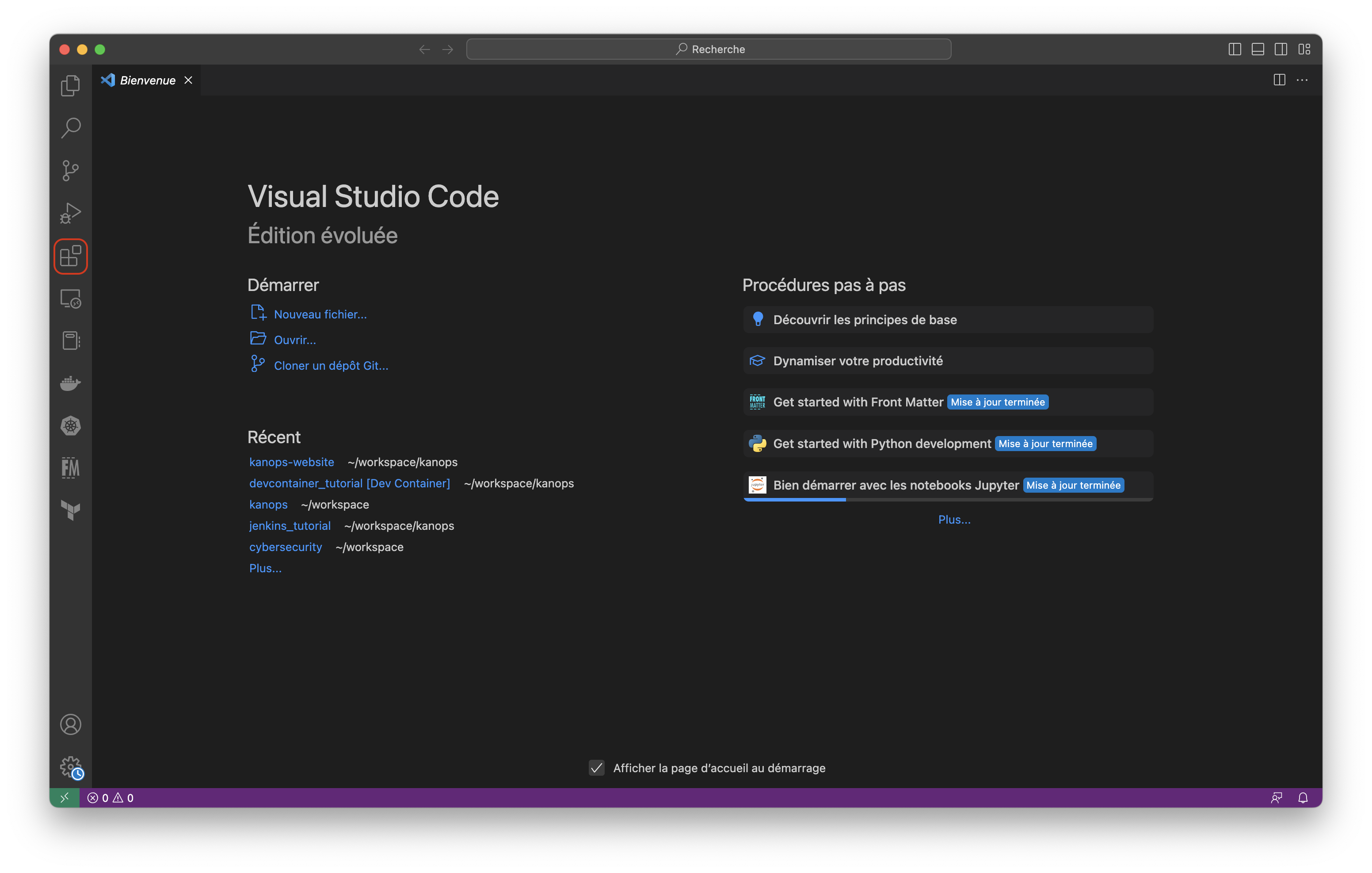
Pour installer l'extension, il suffit de se rendre dans "Extensions" présent dans le volet de gauche:

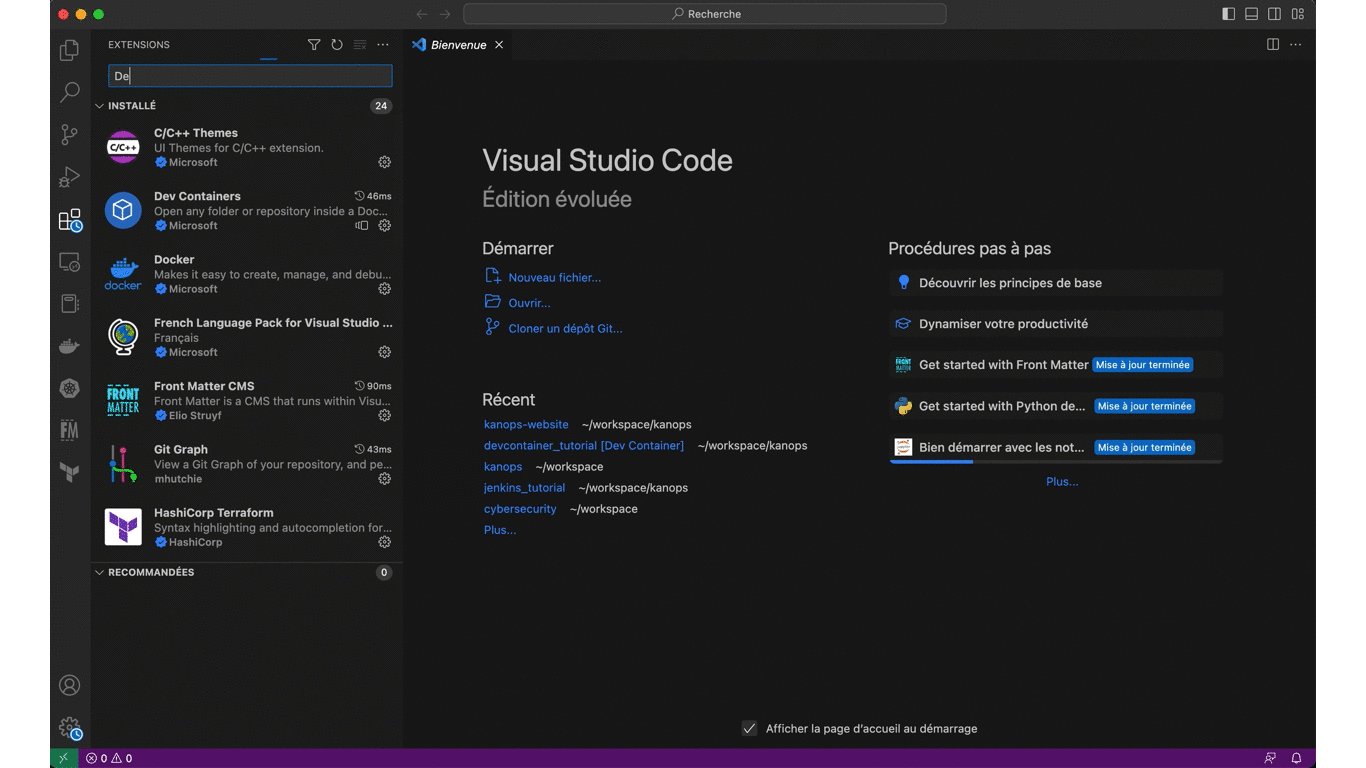
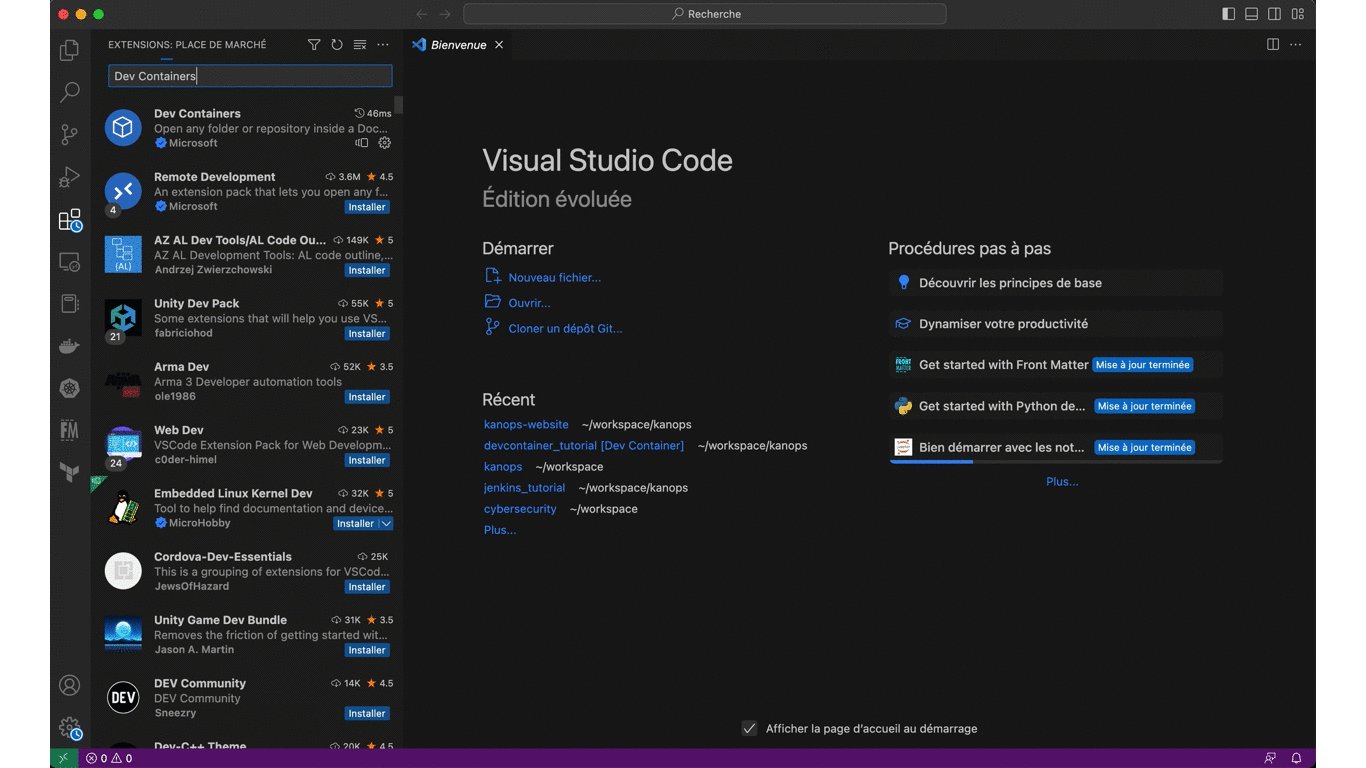
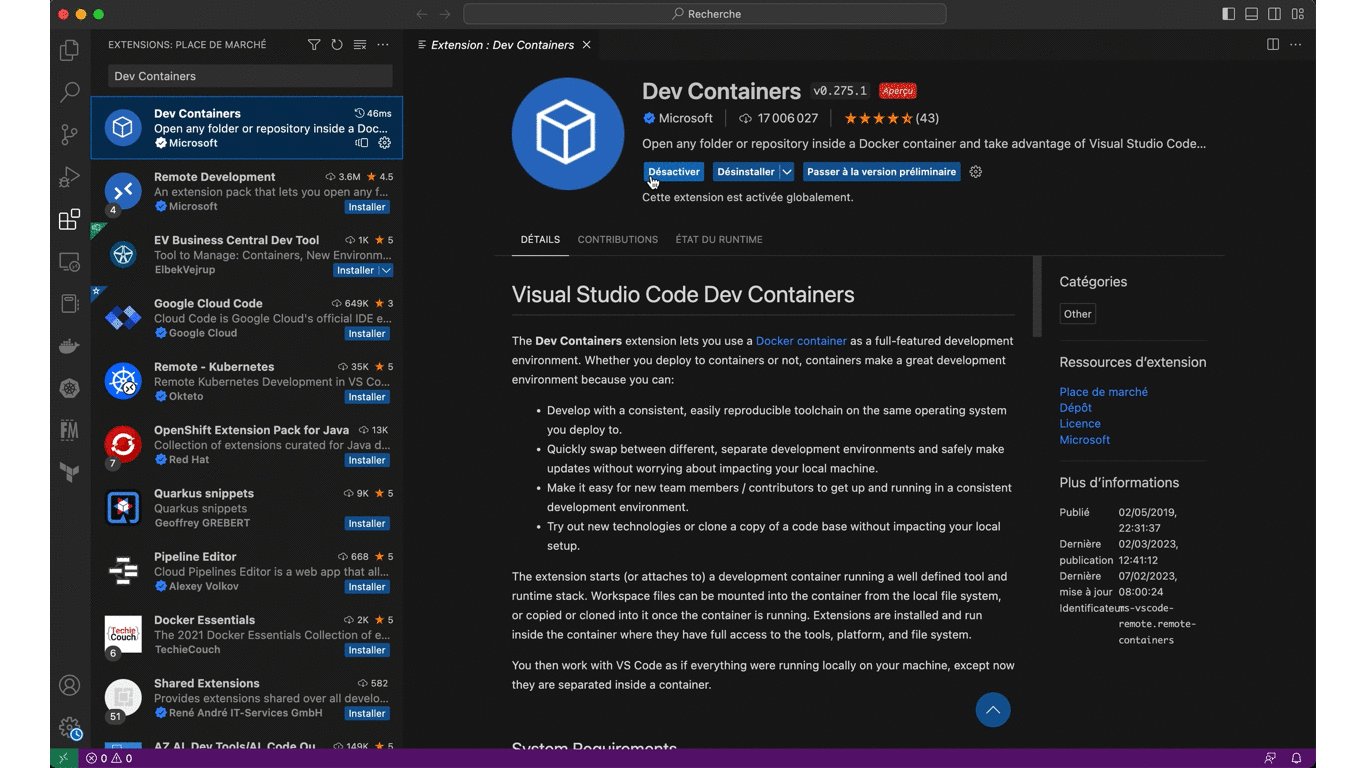
Puis, rechercher l'extension Dev Containers de Microsoft et l'installer:

💡 Une fois l'extension installé, on peut déjà générer un template pour le répertoire dans lequel on se situe. Pour cela, appuyer sur
F1pour ouvrir la palette de commande et rechercherDev Containers: Add Dev Containers Configuration Files...pour générer le répertoire et fichier nécessaires.
Configuration de notre environnement ⚙️
La première étape consiste à configurer le répertoire de notre projet, afin que l'extension Dev Containers y accéde et ouvre notre répertoire dans un conteneur.
Crééons un répertoire nommé .devcontainer à la racine de notre projet, ainsi qu'un fichier nommé devcontainer.json:
cd my-projects
mkdir -p .devcontainer
touch .devcontainer/devcontainer.json
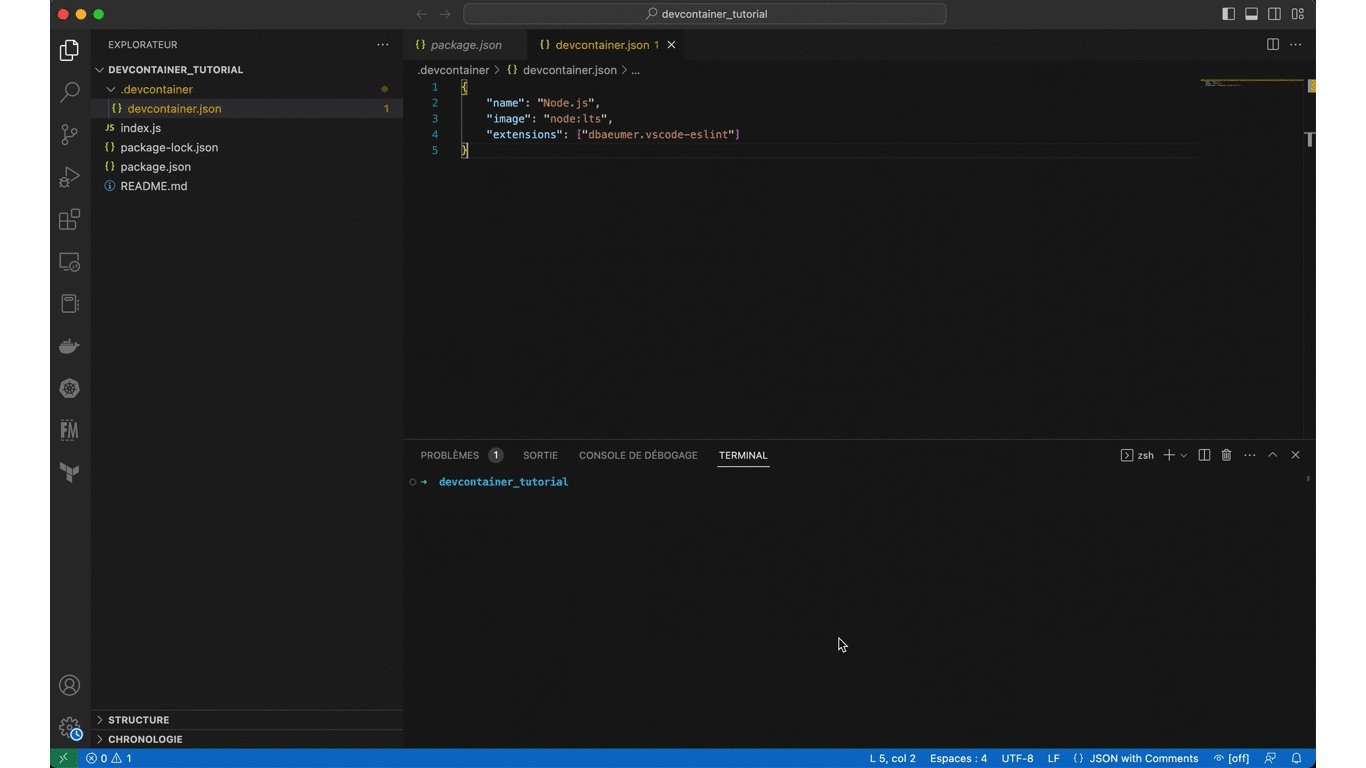
Dans ce fichier, nous pouvons spécifier les dépendances dont on aura besoin pour notre projet. Par exemple, si votre projet utilise Node.js, vous pouvez ajouter la configuration suivante :
{
"name": "Node.js",
"image": "node:lts",
"extensions": ["dbaeumer.vscode-eslint"],
"forwardPorts":[3000]
}
Description de la commande ci-dessus:
name: Un nom pour ce devcontainer qui sera affiché dans l'UI.image: Nous avons spécifié l'image Docker que nous voulons utiliser, icinode:lts.extensions: Les extensions VSCode que nous voulons installer.forwardPorts: Comme mon serveur Web expose sur le port 3000, alors nous devons renseigner quel port nous voulons forward.
💡 On peut également ajouter des scripts de configuration personnalisés dans ce fichier pour aller plus loin. Ici la documentation permettant d'accéder aux diverses références possibles dans le fichier.
Création de l'environnement 🚀
Une fois que nous avons configuré le fichier, nous pouvons créer le conteneur en utilisant la commande Dev Containers: Open Folder in Containers....
Cette commande va créer un nouveau conteneur à partir de la configuration que vous avez définie dans le fichier. VSCode va également installer toutes les extensions que nous avons spécifiées.
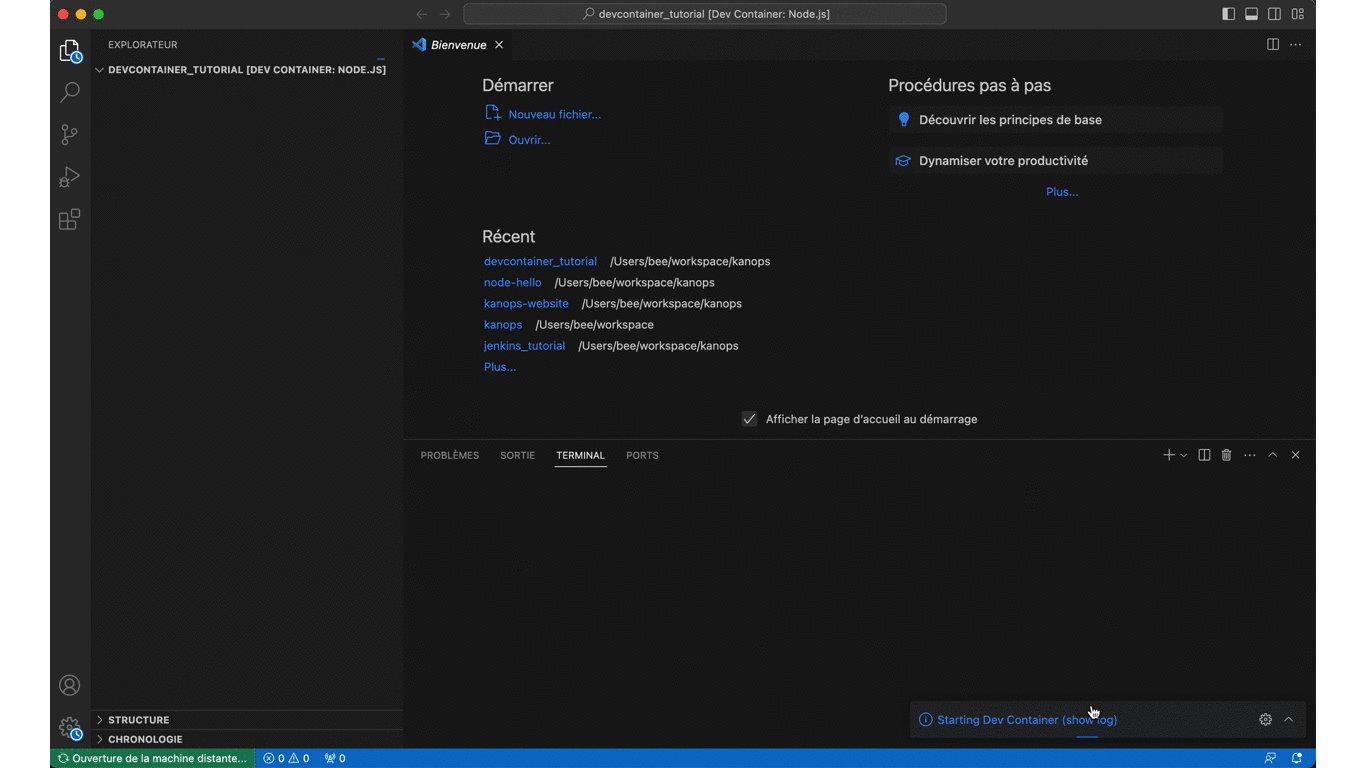
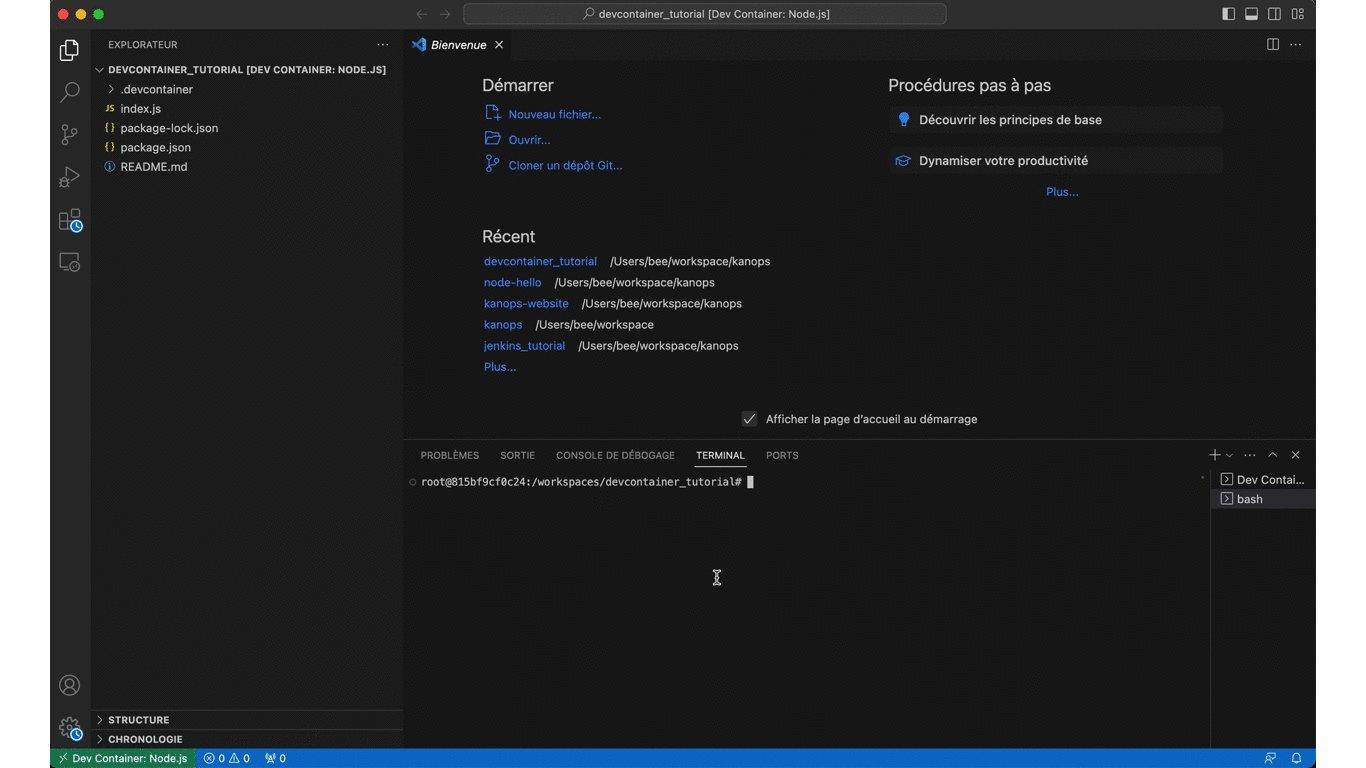
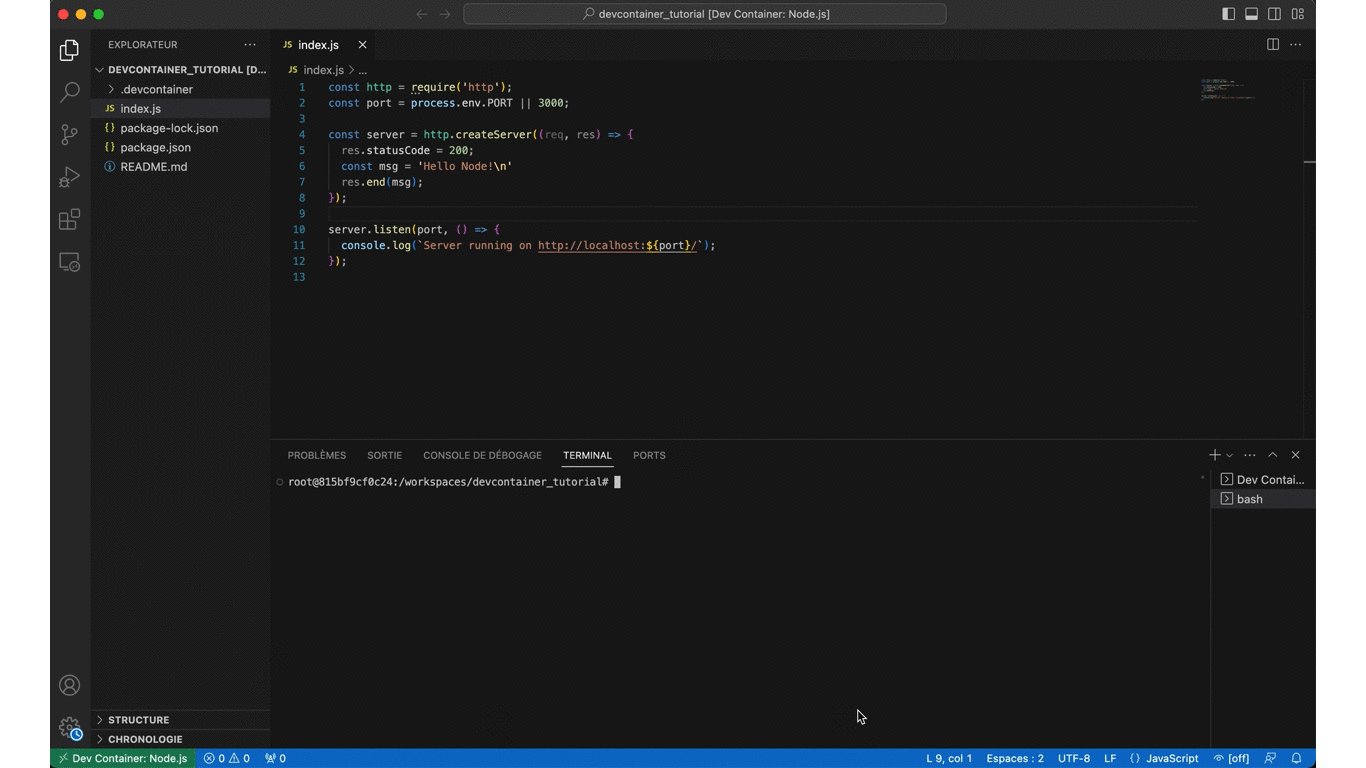
Nous créeons donc notre environnement:

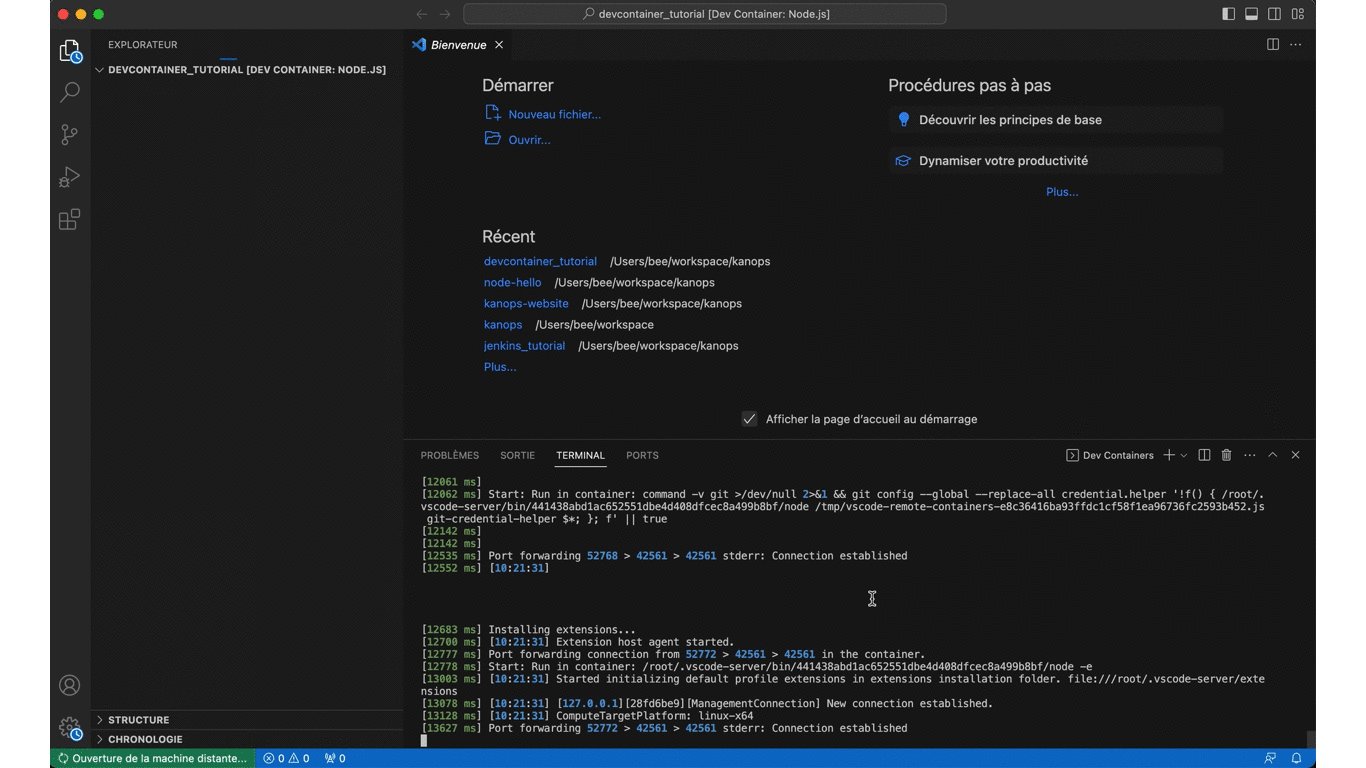
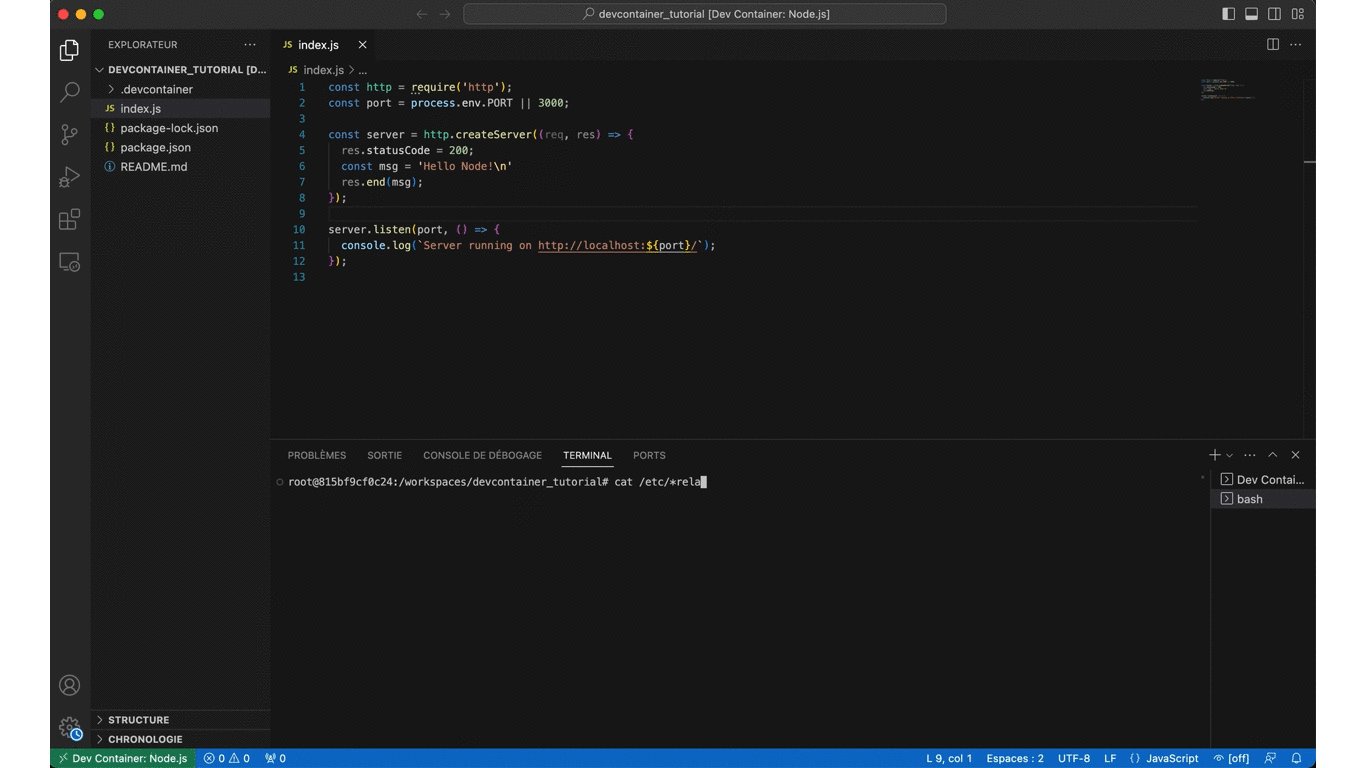
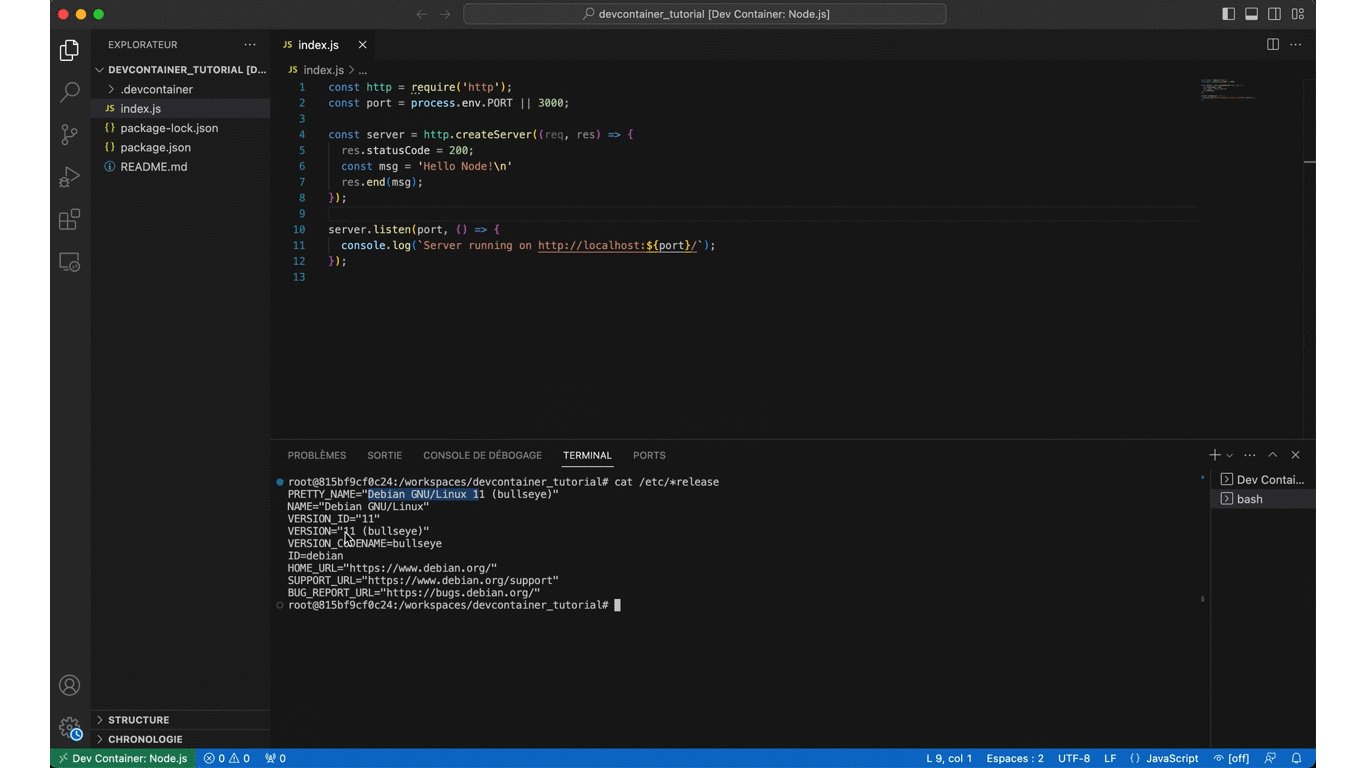
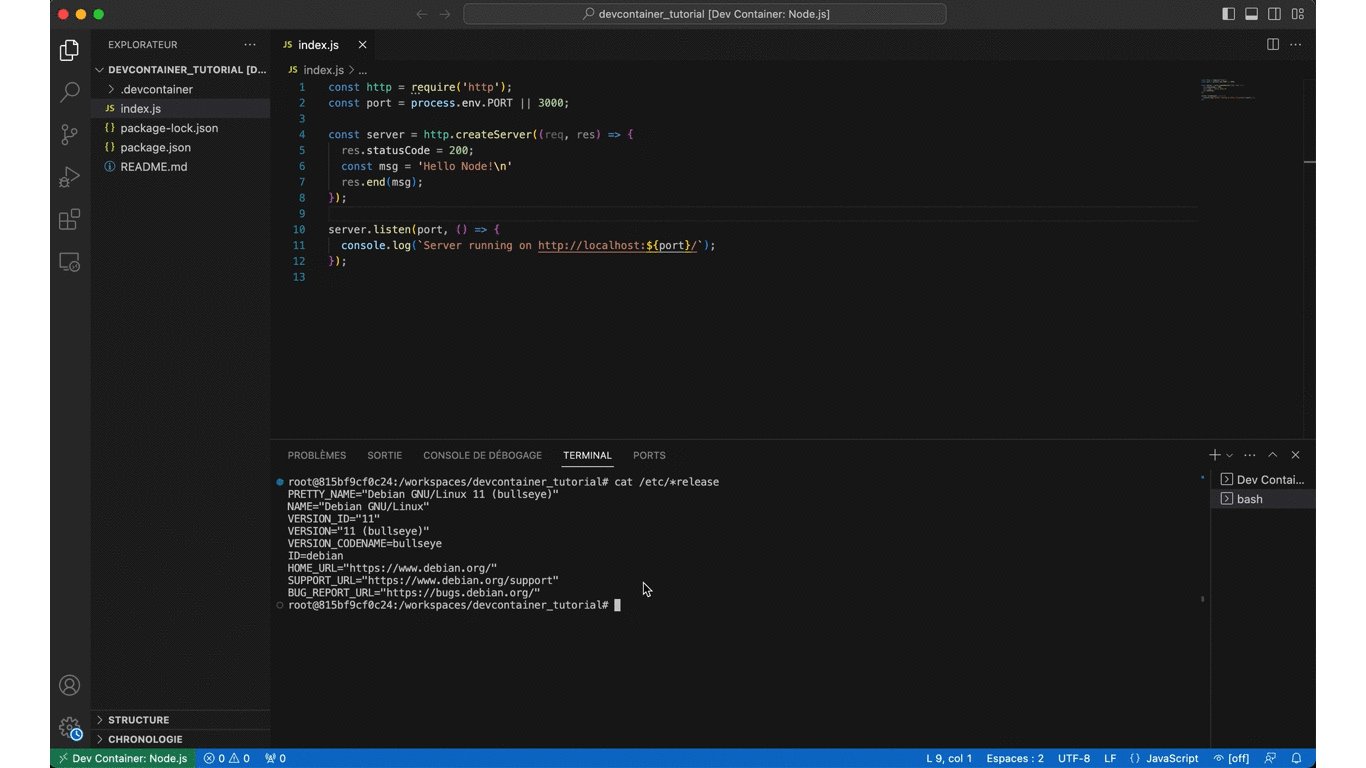
Nous pouvons par la suite vérifier que nous sommes bien dans notre conteneur:

💡 On peut également apercevoir le nom que nous avons défini pour notre DevContainer en bas à gauche du .gif ci-dessus, soit Node.js. Cela prouve également que nous sommes bien dans notre conteneur.
Partager notre environnement 🗂️
Une fois que nous avons créé notre conteneur Docker, il est possible de le partager avec les autres membres de l'équipe en ajoutant le fichier .devcontainer/devcontainer.json au référentiel Git (GitHub, BitBucket, GitLab,...).
Cette solution intègre tous les fichiers et les fonctions nécessaires pour exécuter l'application, ainsi que les éditions du contenu, dans un environnement homogène.
Les membres de l'équipe peuvent ainsi travailler en remote sur le projet et exécuter le code depuis leur terminal, quel que soit leur système d'exploitation ou leur version de logiciel.
⭐️ Cette solution permet une mise en place rapide d'un environnement de travail homogène, quelle que soit la zone géographique dans laquelle se trouvent les membres de l'équipe !
Pour conclure ⭐️
Dans ce tutoriel, nous avons expliqué comment utiliser les DevContainers de VSCode pour partager un environnement de développement commun entre les membres de l'équipe. Cette solution permet d'intégrer tous les fichiers et les fonctions nécessaires pour exécuter l'application, ainsi que les éditions du contenu, dans un environnement homogène.
Les développeurs peuvent ainsi travailler en remote sur le projet, exécuter le code depuis leur terminal, quel que soit leur système d'exploitation ou leur version de logiciel. Les fichiers peuvent être partagés sur Github ou sur toute autre plateforme de collaboration en ligne pour une collaboration plus efficace entre les membres de l'équipe. En utilisant cette solution, les développeurs peuvent garantir un niveau de qualité pour le code qu'ils produisent et faciliter la collaboration en ligne
💡 En suivant les étapes décrites ci-dessus, vous pourrez facilement configurer et partager un conteneur tout prêt pour votre projet ! N'hésitez pas contacter notre équipe d'experts DevOps, nous trouverons ensemble comment améliorer efficacement votre productivité ! 🚀

Billy PAYET
Billy est un expert en DevOps qui a une solide expérience en automatisation et en intégration continue. Il utilise des outils tels que Ansible, Jenkins et Docker pour améliorer les processus de déploiement et de livraison des applications. Il est passionné par l'amélioration continue et aider les équipes à atteindre leurs objectifs de qualité et de performance.